Introduction
NetSuite SuiteCommerce Advanced theme environment is a feature within NetSuite SCA (SutieCommerce Advanced) where users can customize their website layout by altering core templates and stylesheets of the website. The NetSuite SuiteCommerce Advanced theme consists of multiple components including HTML templates, Bootstrap CSS, Style Sheets (SaaS) files, and many other development components. In this blog, we will explore how to set up a local theme development environment and deploy changes using SuiteCommerce Advanced (2021.2).
Prerequisite for Configuring SuiteCommerce Advanced (SCA) Theme
Before starting, let’s look at some of the prerequisites for the process:
- NetSuite account access, with SuiteCommerce Advanced feature enabled.
- Configured basic website setup in NetSuite account.
If you want to build a basic website in NetSuite, follow our step-by-step guide here: What’s New For Developers in NetSuite SuiteCommerce 2021.2: How To Build A Basic Website Setup (alphabold.com)
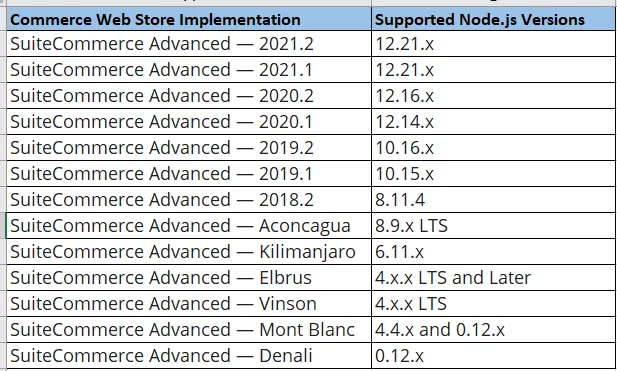
- Install Node.js version 12.21.x. You can install node.js that is compatible with your SuiteCommerce Advanced version. The following list can help you to find the correct version:

1. Setup SuiteCommerce Advanced NetSuite Theme Development Environment:
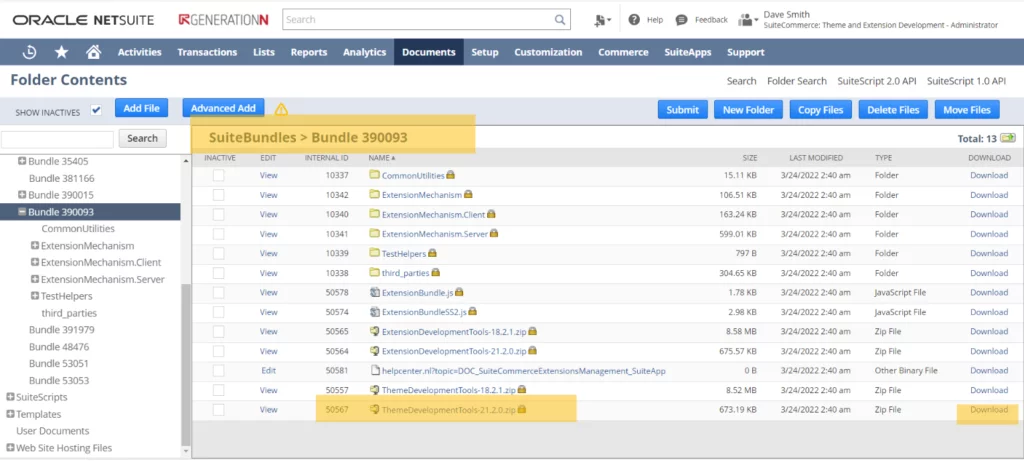
The first step is to download “ThemeDevelopmentTools-21.2.0.zip” from the file cabinet and to extract these zip folder files in your desired folder. You can download this zip folder by following the navigation:
Documents > Files > File Cabinet > SuiteBundles > Bundle 390093 (bundle number could be different according to the installed theme bundles in a user’s NetSuite account). hemeDevelopmentTools-21.2.0.” You should be able to find and download the SuiteBundle easily.

Empower your E-Commerce Journey with AlphaBOLD!
Trust our expertise for seamless implementation. Request a demo and transform your online store with AlphaBOLD expert NetSuite services!
Request a Demo2. Fetching Basic SuiteCommerce Advanced Theme:
Open the folder in which you extracted the downloaded theme zip file in the previous step, i.e., the SuiteBundle, into any editor. We recommend that you use Visual Studio Code or Web Storm.
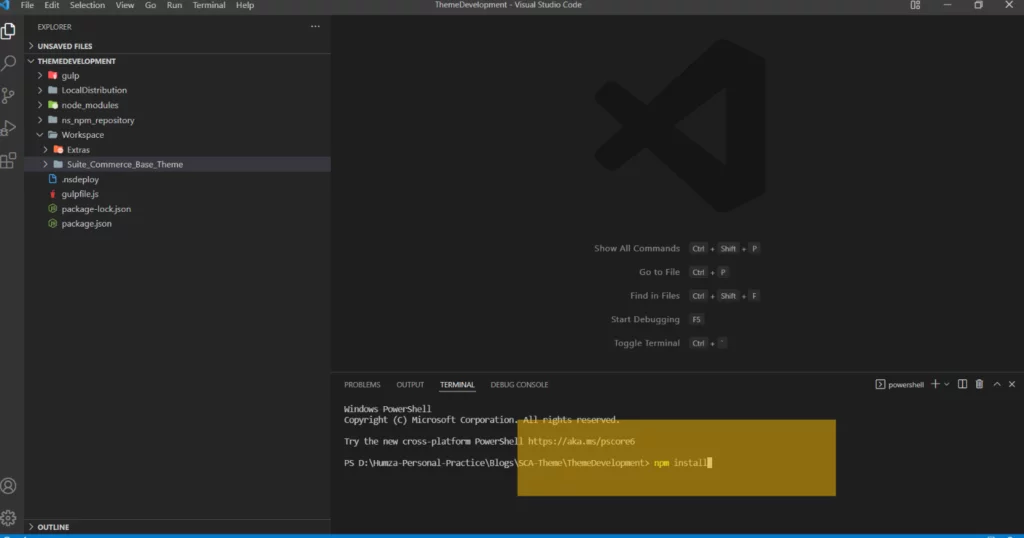
For this blog, we will use the Visual Studio Code and PowerShell as the terminal for demonstration. Run command in terminal “npm install” to install the required node packages, as shown in the screenshot below.

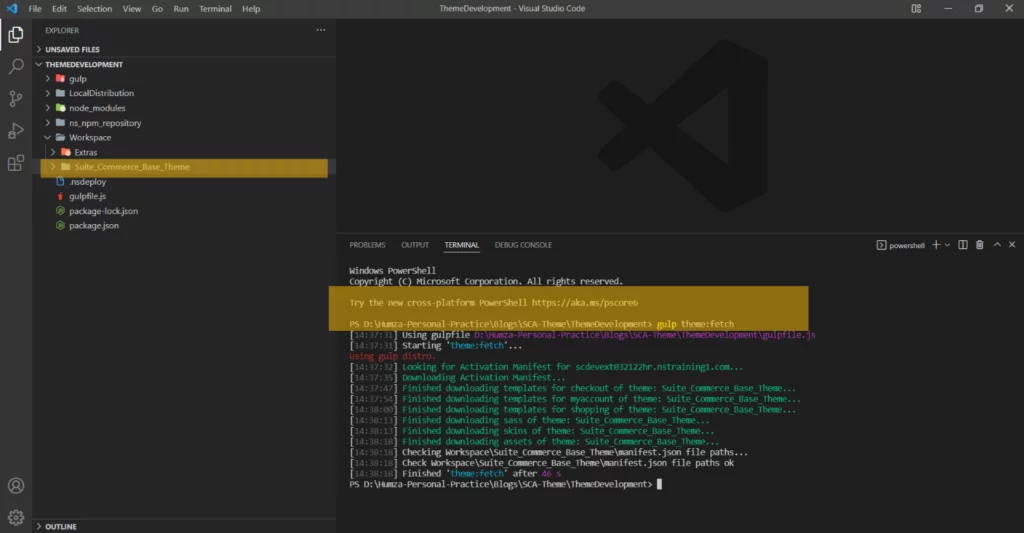
After the completion of the installation process, fetch the activated theme from NetSuite using the command “gulp theme:fetch.” You can review all useable commands for the theme by clicking on the Gulp Commands . The activated theme will be downloaded after you enter the required account information

3. Local Setup for NetSuite Developer/ NetSuite Consultants:
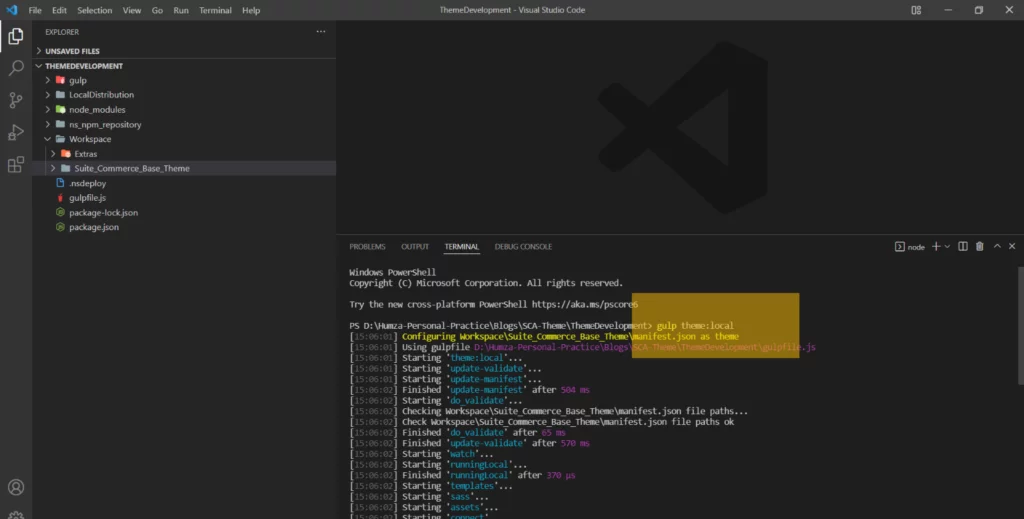
After fetching the activated theme, youcan review the theme locally by running this command in the terminal “gulp theme:local“.

You can review all the changes in theme by appending the “local” keyword in the live URL: https://www.example.com/c.123456/sca-dev-2021-2/shopping-local.ssp
In which the
www.example.com is site domain, 12345 is account ID, and sca-dev-2021-2 is for site and is running SCA 21.2
If the company ID is not required, the URL will be different than the one displayed above. It would look something like this:
https://www.example.com/sca-dev-2021-2/shopping-local.ssp


ERP Selection Checklist
Master ERP selection with our free checklist. Ensure a successful implementation every step of the way.
Learn more
4. Customization:
NetSuite consultants can customize the pages’ themes after configuring the local environment. For example, if the NetSuite developer/consultant wants to alter the right component of the theme, then the customizations need to be added to the right template file. Here are the steps that a NetSuite consultant can follow to achieve this:
- Run the theme locally
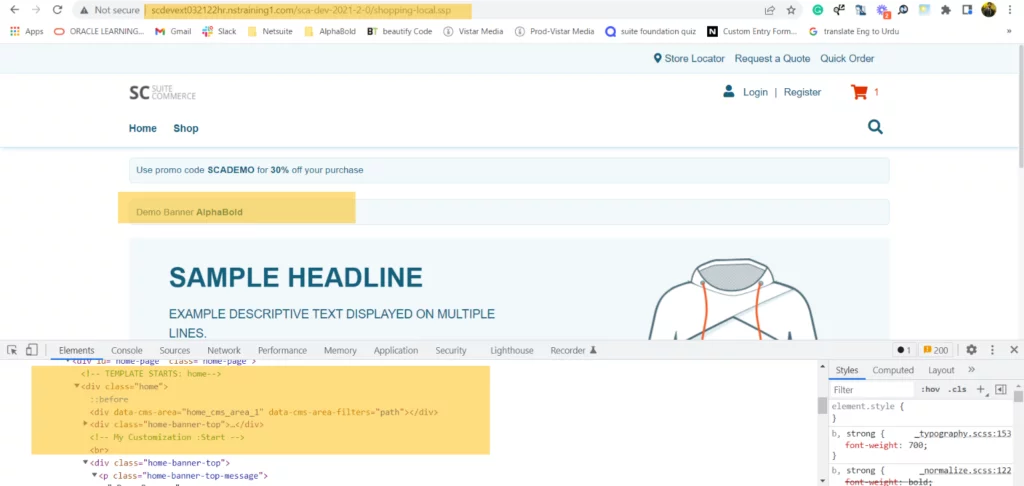
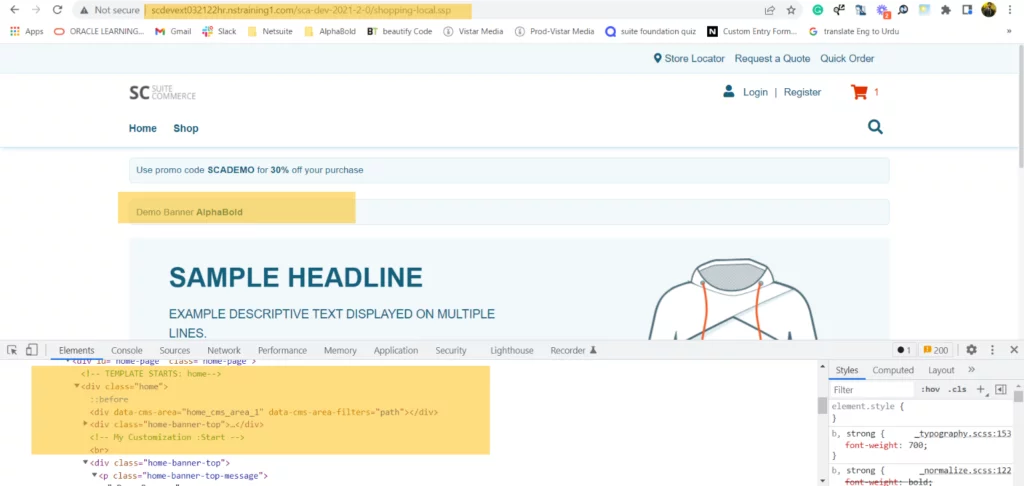
- Inspect the required element in a browser and copy the template name from the beginning of the required element/div. We are going to customize home.tpl for the demo purpose. We have added a a custom AlphaBOLD banner, as shown in the screenshot below.
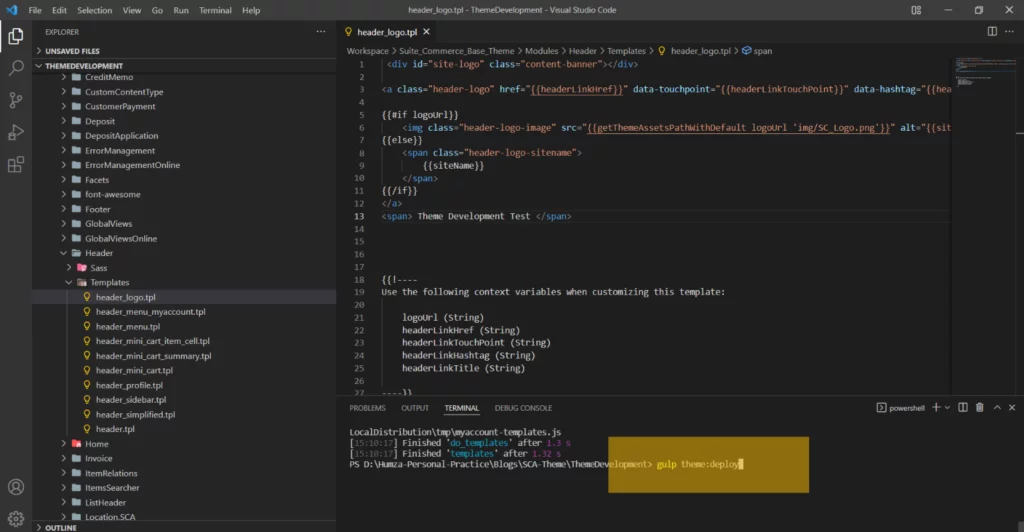
- Search the copy template name in the editor and place your HTML code in that file to see the changes.
Read more about What are SuiteCommerce Advanced (SCA) Extensions?

5. Deployment and Activation:
After completing the required customizations and reviewing the changes locally, deploy the theme.using this command “gulp theme:deploy.”

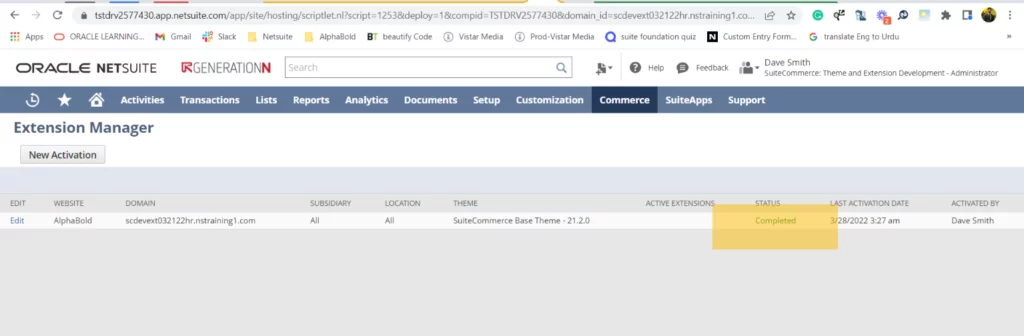
After the deployment, you can activate the theme using the following navigation. Commerce > Extensions > Extension Manager > Edit (your current domain record) > theme (Select your customized theme under Theme subtab) > Submit

After completing the activation process, you can review changes on the live domain.

Maximize your SuiteCommerce Advanced Experience with AlphaBOLD!
Ready to unlock the full potential of SuiteCommerce Advanced? Partner with AlphaBOLD for expert NetSuite services.
Request a DemoConclusion
We hope this blog has helped you understand how to customize websites using SuiteCommece Advanced theme customizations. Stay tuned for our upcoming blogs which will cover the core back-end module development environment, extension development environment, and many more SuiteCommerce Advanced features.
If you want to share your thoughts or give suggestions, feel free to leave your comments!
Explore Recent Blog Posts